Ngày hôm nay chúng ta sẽ cùng nhau đi vào tìm hiểu cách chọn font chữ phù hợp cho dự án web và những loại Google Font được sử dụng phổ biến trong thiết kế và design web nhé!
Tại sao việc chọn font cho website lại quan trọng?
Thông thường khi thiết kế web thì chúng ta thường quan tâm đến vấn đề phải làm sao cho component UI/UX có tính thẩm mỹ cao trong trang web Tuy nhiên theo mình thấy thì còn có một yếu tố rất quan trọng ảnh hưởng đến toàn bộ thiết kế tổng thể của trang web đó là Font chữ.
Nó sẽ giúp bạn tạo ấn tượng, truyền tải các thông điệp cảm xúc ngay trong lần đầu tiên khi khác hàng sử dụng web site. Ngoài ra việc chọn font còn giúp trang web tăng tính legibility (tính dễ đọc) và readability (khả năng đọc).
Để nắm rõ hơn thì bạn hãy trang web Childsown sử dụng font chữ dành cho trẻ em dưới đây nhé:

Những Cách Lựa Chọn Font Trong Thiết Kế Web
Thiết lập cỡ chữ trong trang web
Kích thước font được dựa vào khoảng số chữ mà bạn có ở trong nội dung website. Nếu bạn không có nhiều chữ và sử dụng chủ yếu các chú thích hay bình luận thì bạn nên chọn cỡ chữ 22px.
Nếu như bạn có nhiều chữ trong website thì có thể chọn font chữ chữ nhỏ hơn vào khoảng 18px để tăng khả năng đọc cho người dùng
Nên chọn một hay nhiều font trong một dự án web?
Việc sử dụng một font chữ trong trang web sẽ làm website của bạn trở nên đơn điệu, không tạo được điểm nhấn cho các nội dung mà chúng ta muốn hướng tới người dùng. Còn nếu chúng ta sử dụng quá nhiều font thì website sẽ trông rất là rối và không mang lại được sự tập trung, chú ý và tính dễ đọc dành cho người dùng. Theo mình thấy thì bạn nên sử dụng kết hợp 2 font hoặc 4 font tùy vào mức độ chữ, nội dung của bạn ở trong website.
Chọn font chữ tùy thuộc vào từng nội dung trong website
Thông thường khi người dùng đọc nội dung trên trang web thì đa số họ sẽ lướt qua để nắm các thông tin chính sau đó nếu có cảm giác thích thú thì khách hàng mới đọc chi tiết từng đoạn văn trong web của bạn. Do đó mình có một số lưu ý khi thiết lập font là :
- Nên sử dụng cỡ chữ lớn dành cho các tiêu đề quan trọng.
- Các tiêu đề phụ thì nên sử dụng cỡ chữ nhỏ hơn và được làm đậm để tạo sự khác biệt cho nội dung của trang web
- Khoảng cách đoạn văn trong trang web không dược quá nhỏ vì nó sẽ gây ra cảm giác khó đọc dành cho người dùng.
Sử dụng màu sắc kết hợp với font chữ
Nhiều khi sử dụng quá nhiều màu sắc cho nội dung trang web sẽ gây tác động ngược vì nó sẽ ảnh hưởng đến mức độ quan trọng của các thông tin mà chúng ta muốn truyền tải tới người dùng.
Theo mình thấy thì chúng ta nên theo xu hướng thiết kế của Google là chú trọng vào sự tối giản. Chỉ thật sự làm nổi bật những thông tin cực kỳ quan trọng ở trong website như logo, tiêu đề và nút kêu gọi các hành động.
Tại Sao Nên Sử Dụng Google Font Cho Website của bạn?
Thật tuyệt vời khi Google Font ra đời, nó giúp chúng ta có thể dễ dàng sử dụng những font có tính thẩm mỹ cao cho trang web mà không cần phải tốn phí sử dụng (mã nguồn mở) và có thể áp dụng cho nhiều loại dự án web khác nhau từ cá nhân hay cho các website thương mại.
Google font còn có thể sử dụng trên nhiều loại trình duyệt phổ biến hiện nay như là Google Chrome, Firefox, Opera, Safari, Opera và Edge.
Ngoài ra còn một điểm mình cảm thấy cực thích ở Google Font đó là sự tiện lợi. Bạn có thể dễ dàng áp dụng font cho trang web của mình thông qua việc sử dụng CDN cũng như cải thiện tốc độ cho trang web.
Những Google Font Tốt Dành Cho Website
Trong phần này chúng ta sẽ đi vào tìm hiểu những Google Font được sử dụng phổ biến trong thiết kế và phát triển web nhé!
Font Open Sans

Font Montserrat

Font Lato

Font Abhaya Libre

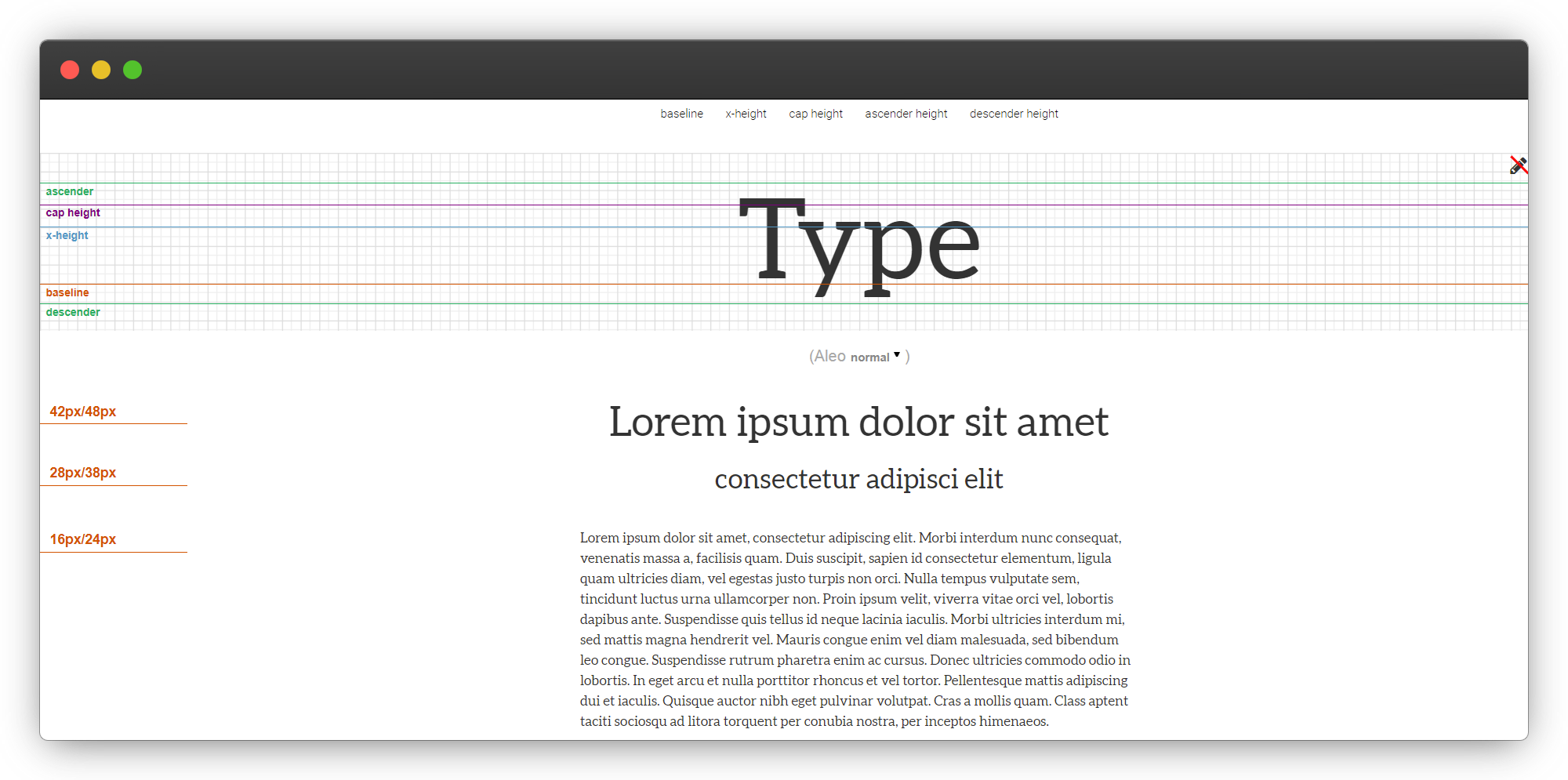
Font Aleo

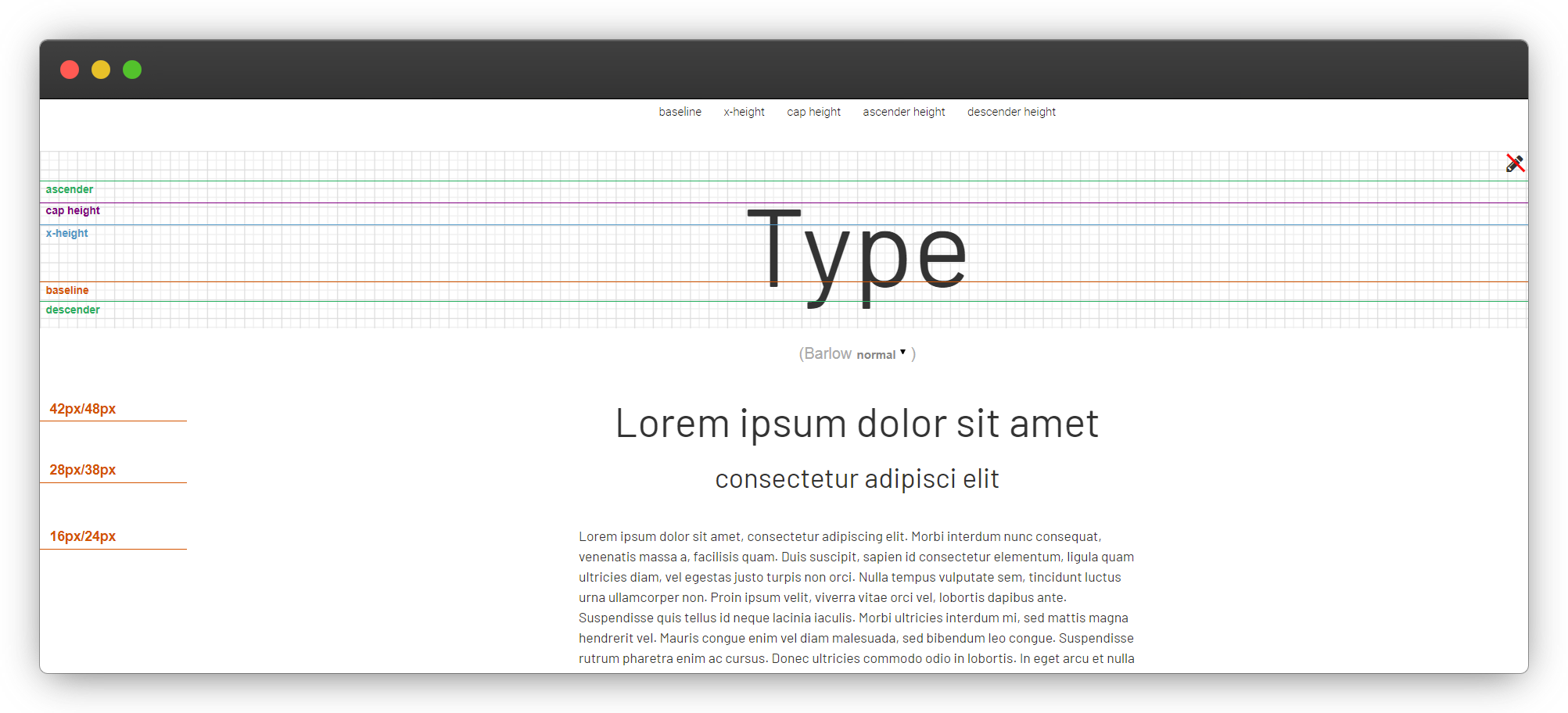
Font Barlow

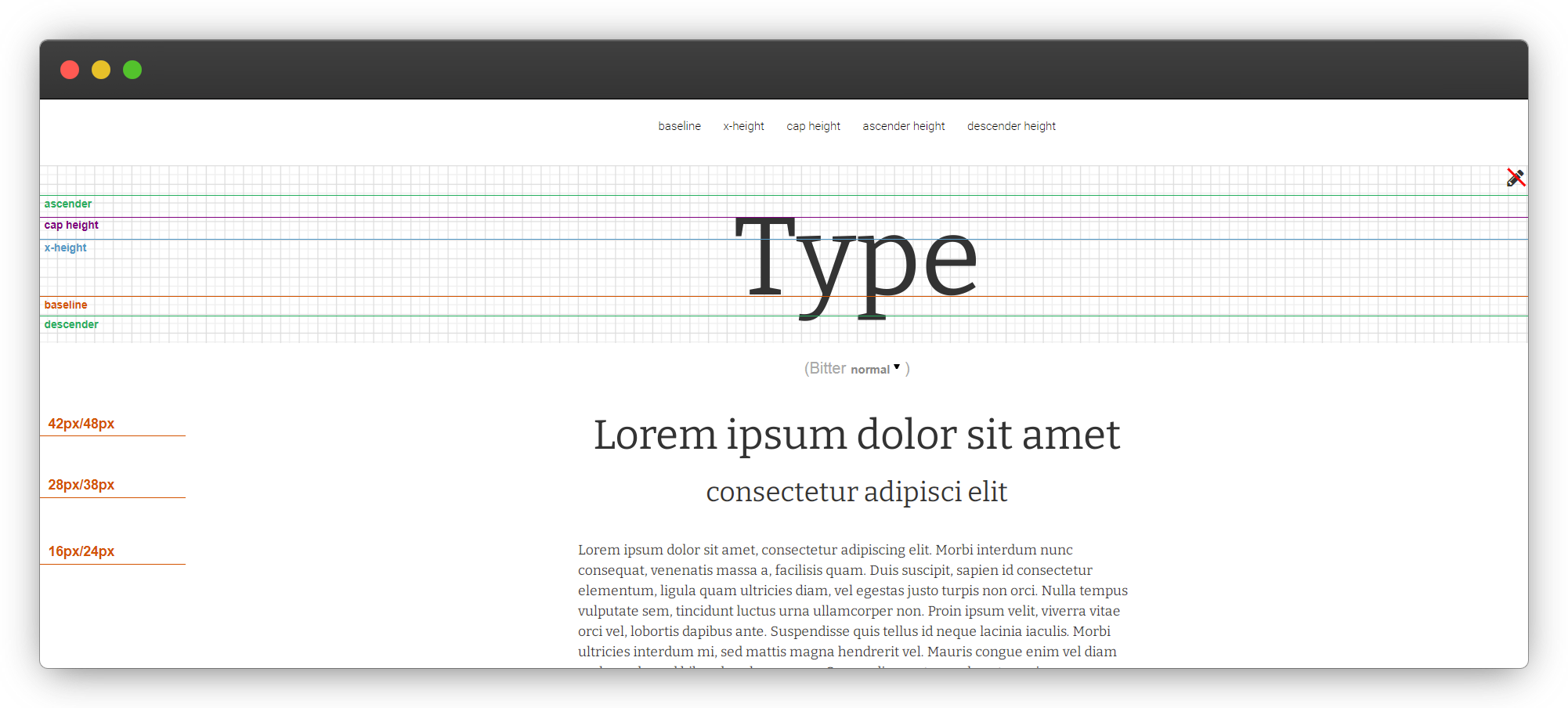
Font Bitter

Font Poppins

Font Ubuntu

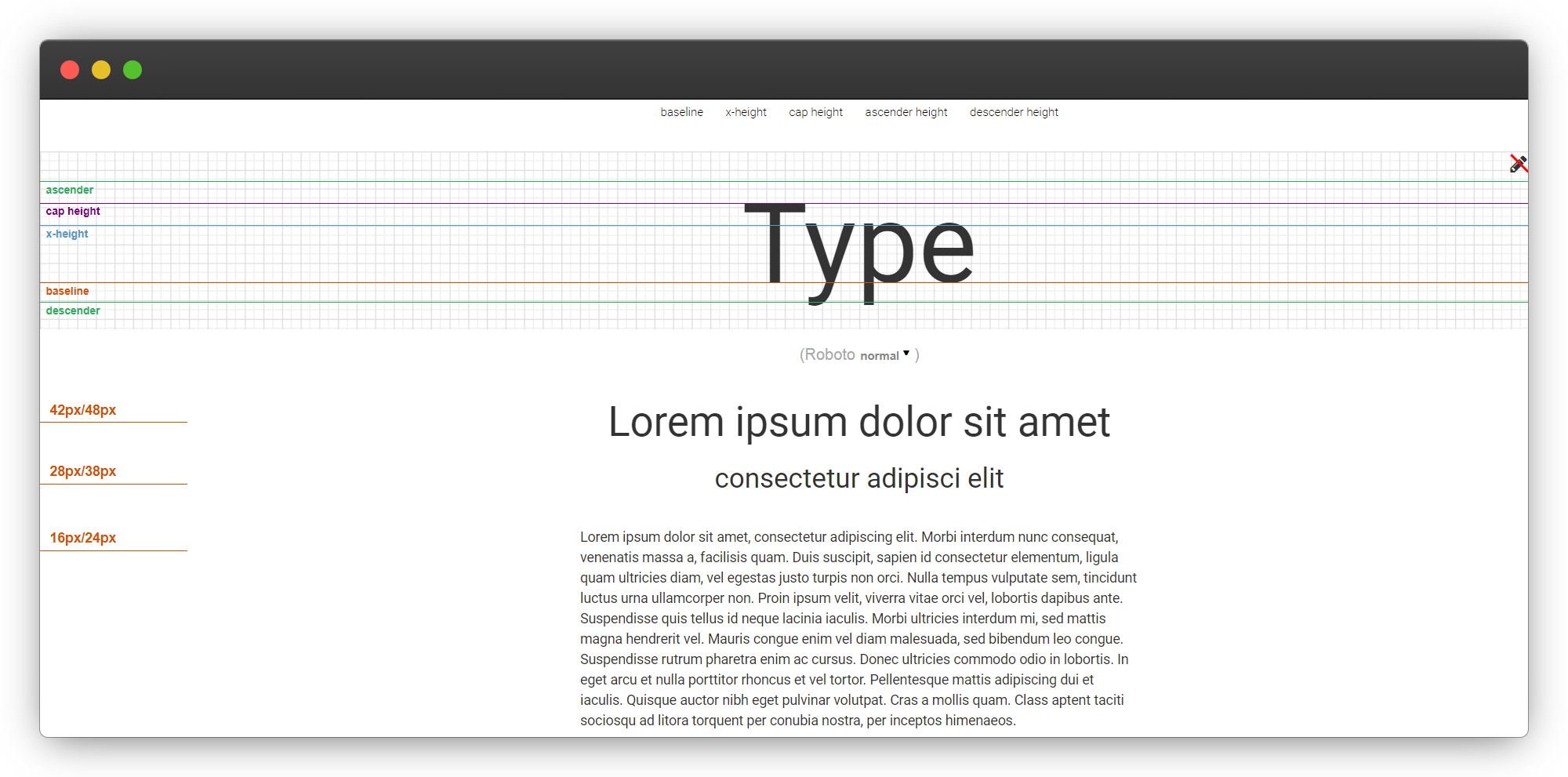
Font Roboto

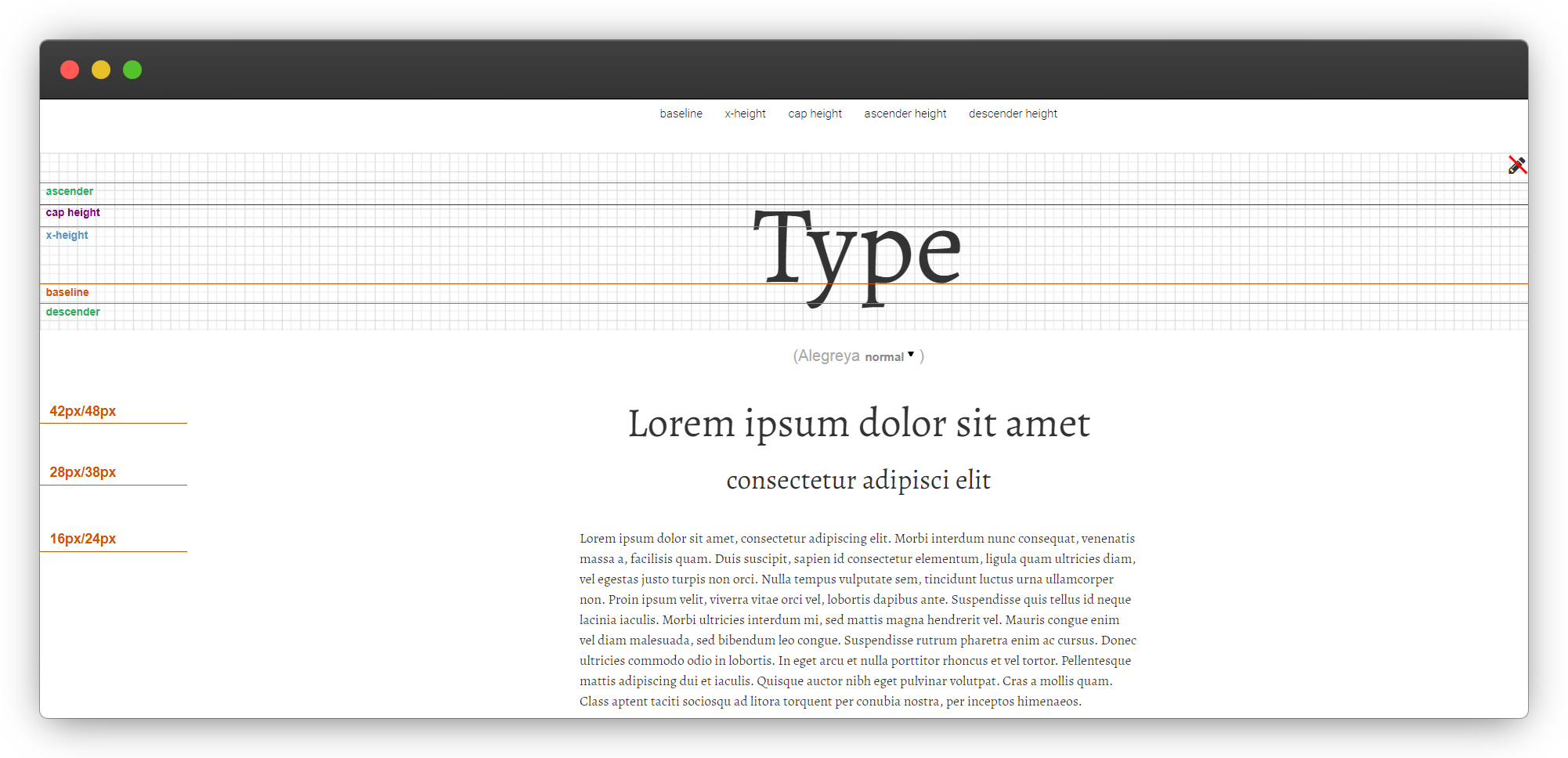
Font Alegreya

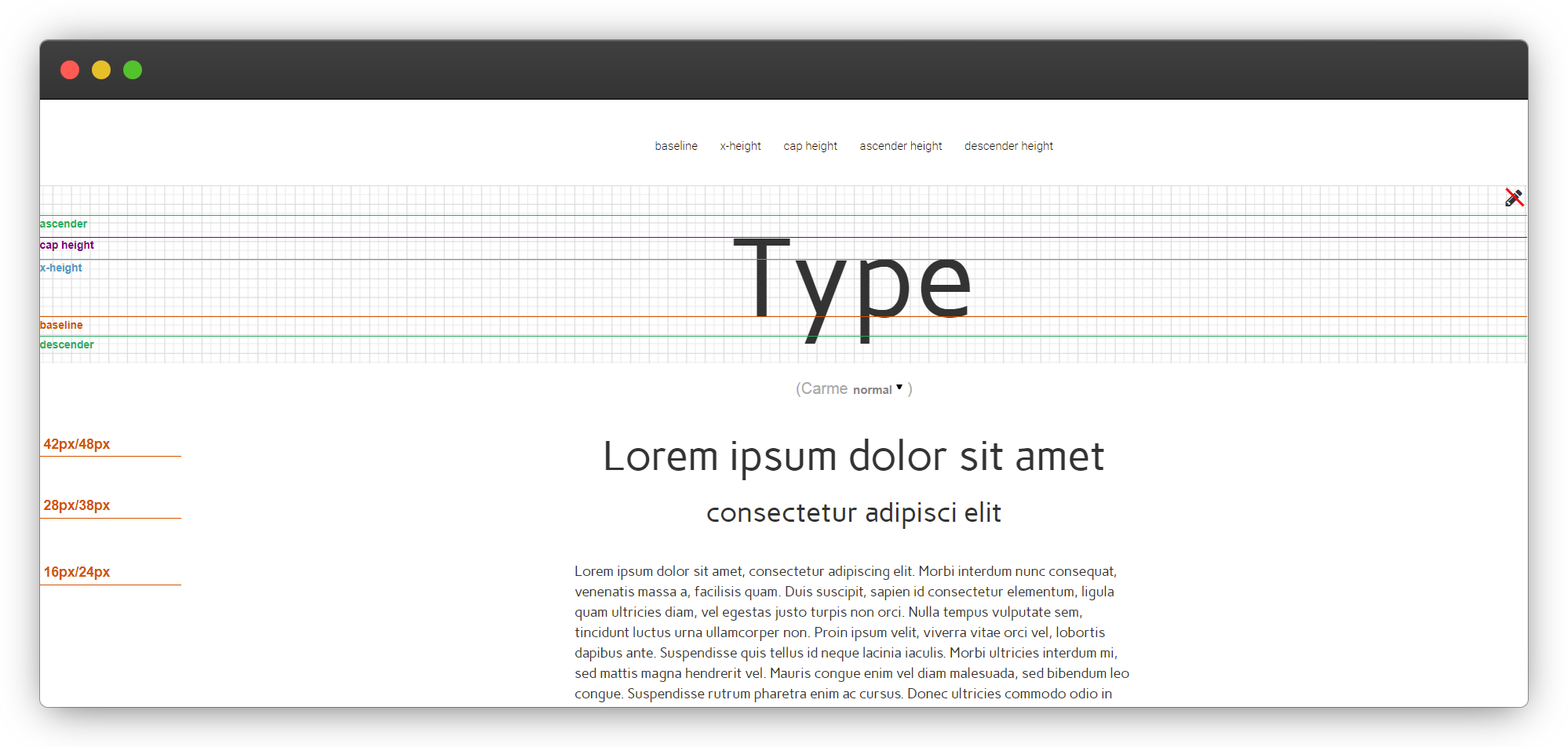
Font Carme

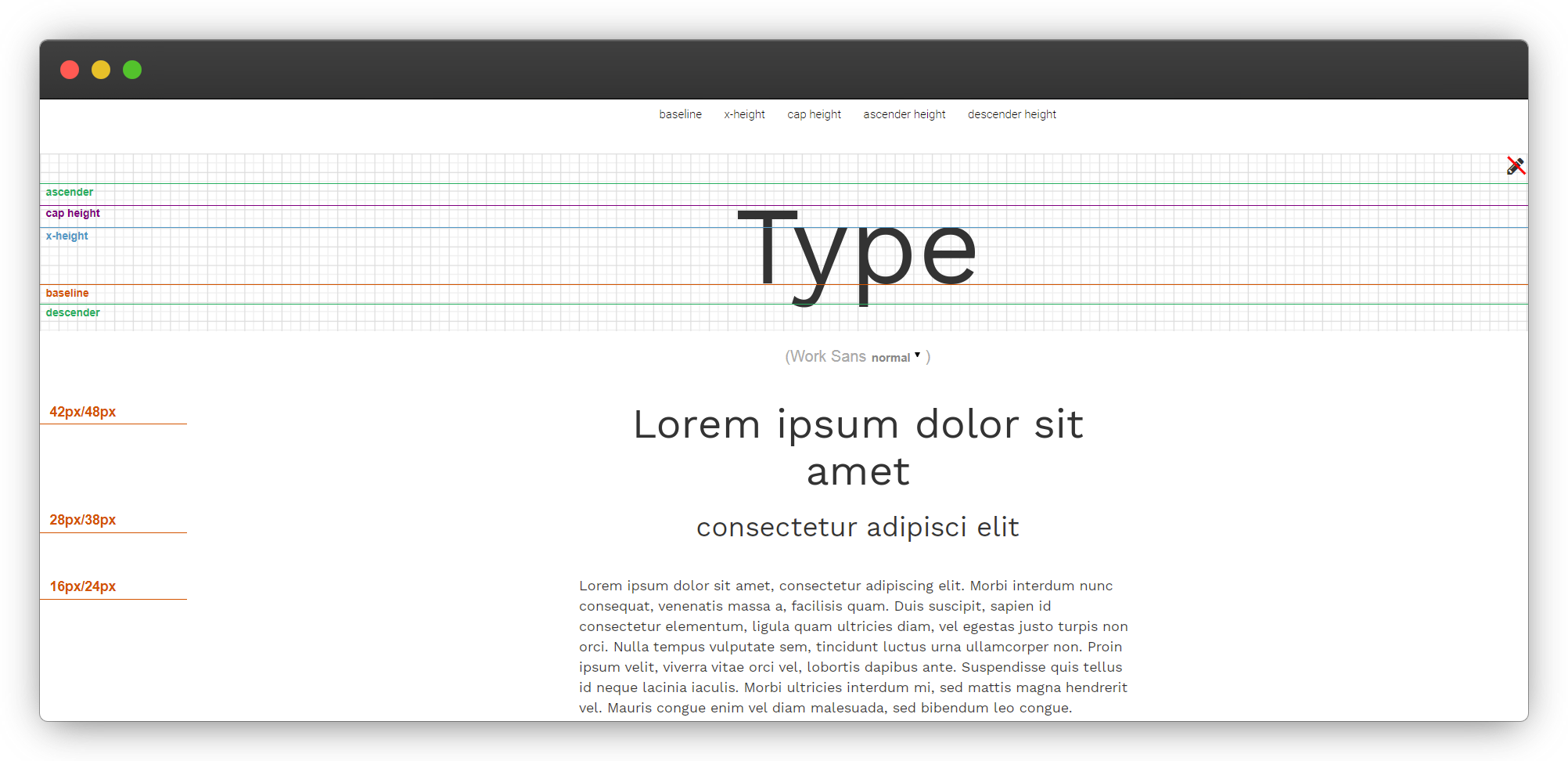
Font Work Sans

Font Nunito

Font Assistant

Font Vollkorn

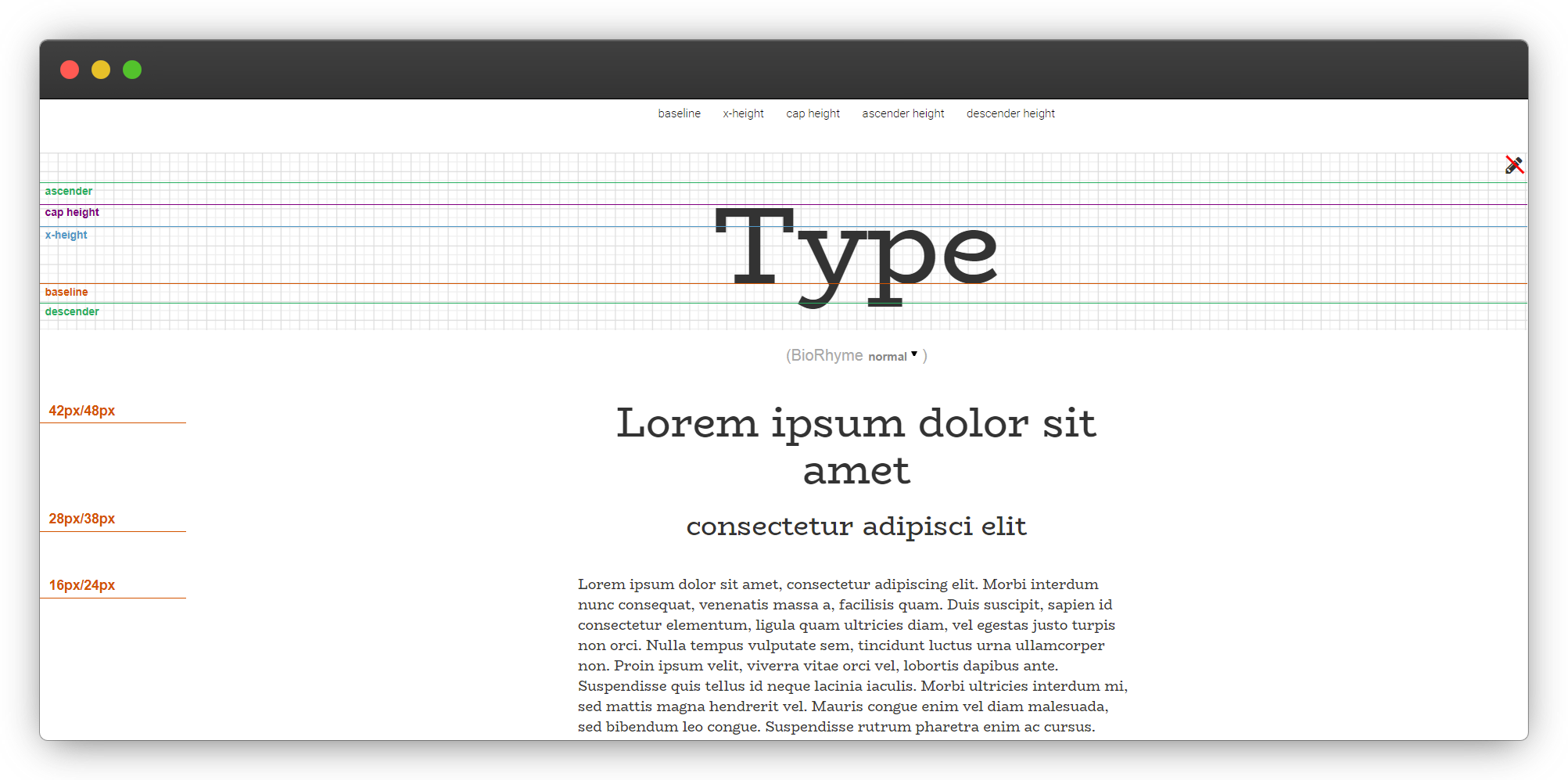
Font BioRhyme

Font Spectral

Font Archivo

Những Công Cụ Hữu Ích Dành Cho Việc Chọn Font
Font Pairs

Fontjoy

Typespiration

Font Combinations Canva

Mixfont

Tổng kết:
Qua đây mình mong bài viết sẽ cung cấp thêm cho bạn những thông tin, công cụ, trang web về font hữu íchdành cho việc phát triển, thiết kế web và nếu có thắc mắc gì cứ gửi email mình sẽ phản hồi sớm nhất có thể. Rất mong bạn tiếp tục ủng hộ trang web để mình có thể viết nhiều bài hay hơn nữa nhé. Chúc bạn có một ngày vui vẻ!

Đăng nhận xét